【JavaScript】JS实现WEB页面上的图片动态懒加载
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
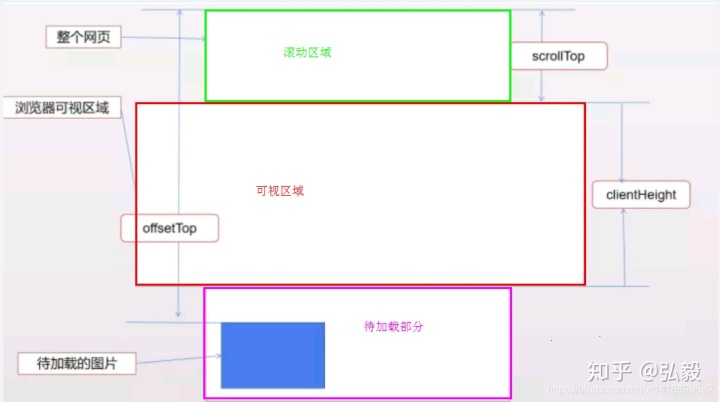
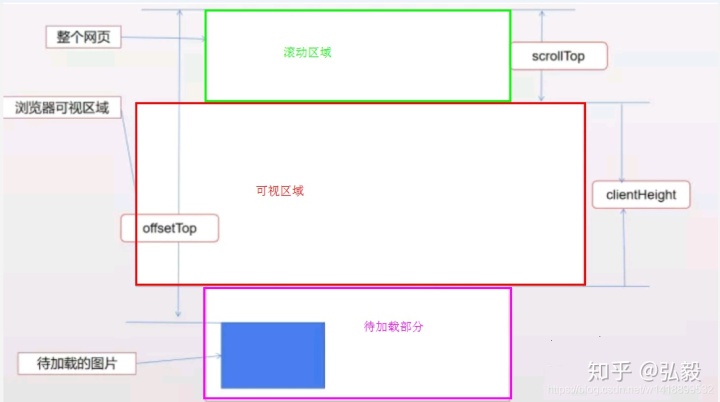
1.懒加载原理2.懒加载思路及实现  常用API函数: 1. // onload是等所有的资源文件加载完毕以后再绑定事件 2. window.onload = function(){ 3. // 获取图片列表,即img标签列表 4. var imgs = document.queryselectorAll('img'); 5. 6. // 获取到浏览器顶部的距离 7. function getTop(e){ 8. console.log('e.offsetTop', e.offsetTop) 9. return e.offsetTop; 10. } 11. 12. // 懒加载实现 13. function lazyload(imgs){ 14. // 可视区域高度 15. var h = window.innerHeight; 16. //滚动区域高度 17. var s = document.documentElement.scrollTop || document.body.scrollTop; 18. for(var i=0;i<imgs.length;i++){ 19. //图片距离顶部的距离大于可视区域和滚动区域之和时懒加载 20. if ((h+s)>getTop(imgs[i])) { 21. // 真实情况是页面开始有2秒空白,所以使用setTimeout定时2s 22. (function(i){ 23. setTimeout(function(){ 24. // 不加立即执行函数i会等于9 25. // 隐形加载图片或其他资源, 26. //创建一个临时图片,这个图片在内存中不会到页面上去。实现隐形加载 27. var temp = new Image(); 28. temp.src = imgs[i].getAttribute('src');//只会请求一次 29. // onload判断图片加载完毕,真是图片加载完毕,再赋值给dom节点 30. temp.onload = function(){ 31. // 获取自定义属性src,用真图片替换假图片 32. imgs[i].src = imgs[i].getAttribute('src') 33. } 34. },2000) 35. })(i) 36. } 37. } 38. } 39. lazyload(imgs); 40. 41. // 滚屏函数 42. window.onscroll =function(){ 43. lazyload(imgs); 44. } 45. } 该文章在 2023/5/24 10:22:55 编辑过 |
关键字查询
相关文章
正在查询... |