.NET Core WebSocket实现简易、高性能、集群即时通讯组件
|
admin 2023年8月25日 9:15
本文热度 1779
2023年8月25日 9:15
本文热度 1779
|
前言
今天给大家推荐一个.NET Core WebSocket实现简易、高性能、集群即时通讯组件:FreeIM。
官方组件介绍
FreeIM 使用 WebSocket 协议实现简易、高性能(单机支持5万+连接)、集群即时通讯组件,支持点对点通讯、群聊通讯、上线下线事件消息等众多实用性功能。
WebSocket介绍
WebSocket是一种在Web应用程序和服务器之间建立持久连接的通信协议。它通过在客户端和服务器之间创建一个全双工通信通道,实现了服务器主动向客户端推送数据的功能。
相比起传统的HTTP请求-响应模式,WebSocket具有以下几个优势:
实时性:WebSocket提供了实时的双向通信,服务器可以主动推送数据给客户端,而不需要客户端发起请求。这使得实时通信应用如聊天室、股票行情等变得更加简单和高效。
减少数据传输量:WebSocket在建立连接时需要进行握手,之后数据帧的开销较小,只需要发送少量的控制信息,因此相比于HTTP请求的头部信息,可以减少数据传输的开销。
低延迟:由于WebSocket是一个长连接,避免了每次请求都要建立TCP连接的开销,从而降低了延迟。
节省服务器资源:WebSocket使用一个TCP连接进行全双工通信,相比于传统的HTTP请求,避免了频繁的连接和关闭操作,减少了服务器的负担。
支持跨域通信:WebSocket允许在浏览器中通过Javascript与不同域名下的服务器进行通信,实现了跨域通信的功能。
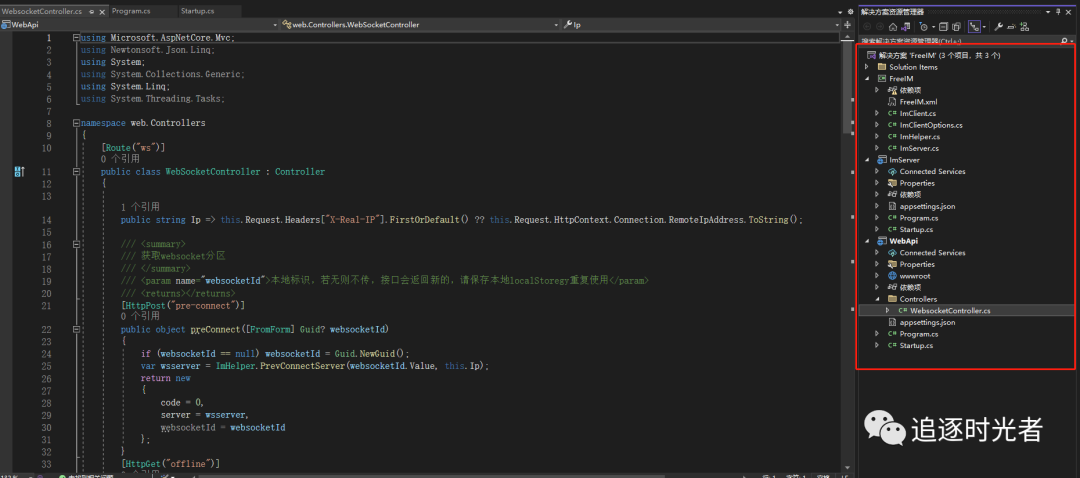
项目源码截图

设计思路
终端(如浏览器/小程序/iOS/android) 统一使用 websocket 连接 ImServer;
ImServer(支持集群)根据 clientId 分区管理 websocket 连接;
WebApi 使用 ImHelper 调用方法(如:SendMessage、群聊相关方法),将数据推至 Redis chan;
ImServer 订阅 Redis chan,收到消息后向 终端 推送消息;
ImServer 充当消息转发,连接维护,代码万年不变、且不需要重启维护
ImServer 服务端
public void Configure(IApplicationBuilder app)
{
app.UseFreeImServer(new ImServerOptions
{
Redis = new FreeRedis.RedisClient("127.0.0.1:6379,poolsize=5"),
Servers = new[] { "127.0.0.1:6001" }, //集群配置
Server = "127.0.0.1:6001"
});
}
WebApi 业务端
public void Configure(IApplicationBuilder app)
{
//...
ImHelper.Initialization(new ImClientOptions
{
Redis = new FreeRedis.RedisClient("127.0.0.1:6379,poolsize=5"),
Servers = new[] { "127.0.0.1:6001" }
});
ImHelper.EventBus(
t => Console.WriteLine(t.clientId + "上线了"),
t => Console.WriteLine(t.clientId + "下线了"));
}
Html5 终端
终端连接 websocket 前,应该先请求 WebApi 获得授权过的地址(ImHelper.PrevConnectServer),伪代码:
ajax('/prev-connect-imserver', function(data) {
var url = data; //此时的值:ws://127.0.0.1:6001/ws?token=xxxxx
var sock = new WebSocket(url);
sock.onmessage = function (e) {
//...
};
})
项目源码
更多实用功能特性欢迎前往开源地址查看👀,别忘了给项目一个Star💖。
https://github.com/2881099/FreeIM
该文章在 2023/8/25 9:15:31 编辑过