目的及文档说明
规范的目的是为了统一编码风格规范,提高代码质量和可读性,增强团队协作开发效率(参考腾讯、百度、字节跳动,同时参考前端代码规范 --代码规范篇 - 掘金 (juejin.cn)[1]等前端规范)
HTML 规范
2.1.语义化标签
标签语义化,切忌清一色的 div 元素。列表可以使用 ul li,文字使用 p 标签,标题使用 h* 标签,等等。 HTML5 推出了语义化的标签,建议使用:section,aside,header,footer,article,等 HTML5 布局标签。
2.2.自定义标签
使用自闭标签的写法,如下
<my-owner-components />
2.3. 多特性分行写
<template>
<scroll
ref="scrollWrap"
class="home-scroll-warp"
:data="homeData"
:pullDownRefresh="true"
:pullUpLoad="true"
@pullingDown="pullingDownGetNewData"
@pullingUp="pullingUpGetMore"
/>
</template>
2.4. 使用表达式
在模版中使用表达式,复杂情况使用计算属性或函数,如下:
<template>
<div v-show="getLimitData(data)">
...
</div>
</template>
// 反例
<template>
<div v-show="data.type !== 'dir' && dzqz && hasBtn && attrs.mode !== 'ended'">
...
</div>
</template>
2.5.代码嵌套
根据元素嵌套规范,每个块状元素独立一行,内联元素可选,如下:
// 第一种
<div>
<h1></h1>
<p></p>
</div>
<p><span></span><span></span></p>
// 第二种
<div>
<h1></h1><p></p>
</div>
<p>
<span></span>
<span></span>
</p>
2.6.避免重复
避免过多重复代码,如果超过三行类似的代码,配置数据再循环遍历
2.7.活用 v-show, v-if (不要同时出现在一个标签上)
- v-show 不会改变 dom 树,也就是说不会导致重排。
2.7 注释规范
<!-- 单行注释 -->
<div class="test">
<!-- 组件注释 -->
<gdCustomTable ref="gdCustomTable" />
<!-- 其他注释 -->
<div>...</div>
</div>
<!--
多行注释
多行注释
-->
<div>内容</div>
CSS 规范
推荐使用 UnoCSS 引擎进行原子化 CSS 开发 推荐使用 scss 预编译 由于样式的情况比较多也比较复杂 做出如下规范
3.1.避免
避免使用标签选择器。因为在 Vue 中,特别是在局部组件,使用标签选择器效率特别低,损耗性能,建议需要的情况,直接定义 class;
非特殊情况下,禁止使用 ID 选择器定义样式。有 JS 逻辑的情况除外;
避免大量的嵌套规则,控制在 3 级之内,对于超过 4 级的嵌套,考虑重写或新建子项;
避免使用 ID 选择器及全局标签选择器防止污染全局样式;
3.2.推荐使用
- 提取公用样式进 assets 文件 styles 里,按模块/功能区分;
|assets
|-- styles
| |-- common 放置公用样式,如重置,混合,复写element样式等
| |-- modules 放置模块样式
/* 推荐 */
.jdc {}
.jdc li {}
.jdc li p{}
/* 不推荐 */
*{}
#jdc {}
.jdc div{}
<style lang="scss" scoped>
.app-wrapper {
...
}
</style>
- 使用变量 可复用属性尽量抽离为页面变量,易于统一维护
/* css */
.class-name {
color: red;
border-color: red;
}
/* scss */
$color: red;
.class-name {
color: $color;
border-color: $color;
}
3.3.书写顺序
CSS 属性书写顺序:先决定定位宽高显示大小,再做局部细节修饰,推荐顺序(可以提升浏览器渲染 dom 的性能):
定位属性(或显示属性,display)->宽高属性->边距属性(margin, padding)->字体,背景,颜色等,修饰属性的定义,这样定义为了更好的可读性,让别人只要看一眼就能在脑海中浮现最终显示的效果。
布局定位属性:display / position / float / clear / visibility / overflow
自身属性:width / height / margin / padding / border / background
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient … 以下给出常用的定义示例:
.class-name {
position: fixed;
top: 100px;
left: 0;
right: 0;
bottom: 0;
display: block;
width: 100%;
height: 100%;
margin: 10px;
padding: 10px;
font-size: 14px;
color: #000;
background-color: red;
border-radius: 2px;
line-height: 1.42;
}
3.4.样式覆盖
组件内部需要覆盖 UI 框架样式,必须在最外层组件加类名
3.5.注释规范
以/ 注释内容 /格式注释,前后空格,嵌套子类需要一个回车分割开
/* 注释内容 */
.pha-element {
width: 20px;
/* 这里需要换行 */
.pha-element-l {
color: blue
}
}
JS 规范
4.1.在 vue-cli 脚手架使用架自带的指向 src 开发目录的 '@' 符号引入文件资源;
4.2.使用计算属性规避 v-if 和 v-for 用在一起;
4.3.统一使用单引号;
4.4.坚持单一原则,函数内仅做该函数应该做的,尽量避免通过传入标记控制不同行为;
4.5.优先考虑三目运算符,但谨记不要写超过 3 层的三目运算符;
4.6.对于无用代码必须及时删除,例如:一些调试的 console 语句、无用的弃用功能代码,如在开发分支可提交打印代码,但要注意打印格式,如下:
// 推荐
console.log('路由': 文件路由, '打印简述': 打印数据)
// 不推荐
console.log(打印数据, '1111')
4.7.条件语句避免负面条件,特指调用某一函数;
// 不推荐
if (!isUserNotBlocked(user)) {
// ...
}
4.8.请求数据的方法,推荐使用 async await, 需注意错误捕捉
/**
* 接口请求
* @param req 接口api
* @param params 参数
*/
const loading = ref(false)
async httpInterface(req, params) {
try {
loading.value = true
const res = await req(params)
returnPromise.resolve(res)
} catch (e) {
returnPromise.reject(e)
} finally {
loading.value = false
}
}
4.9.注释规范
- 单行注释:双斜线后应跟空格,且缩进与上下文的代码保持一致;或在行尾注释,在行尾依然需要左右空格;
// 一些说明...
const userID = 24;
const userID = 12; // 一些说明
- 多行注释:一般用于注释难以理解的、可能存在错误的、逻辑强的代码,且缩进一致;
/*
* 针对下方代码的说明
* 第一行太长写第二行
*/
const a = 1;
- 函数注释:写明传入参数名称,类型,推荐完整注释以下格式;
/**
* @Description 加入购物车
* @Author lint
* @Date 2020-09-08
* @param {Number} goodId 商品id
* @param {Array<Number>} specs sku规格
* @param {Number} amount 数量
* @param {String} remarks 备注
* @returns <Promise> 购物车信息
*/
apiProductAddCard = (goodId, specs, amount, remarks) => {
return axios.post('***', { goodId, specs, amount, remarks })
}
命名规范
5.1.目录命名
- 文件目录命名 按照小驼峰命名,首字母小写(如:projectName)
- 组件目录命名 目录命名为小驼峰,公用组件加上 gd 前缀,如:
|components
|-- gdCustomCheck
| |-- index.vue
|-- gdCustomTable
| |-- index.vue
5.2.文件命名
按照小驼峰命令,英文单词过长或超出 2 个以上,可缩略至前四位,如
// 业务统计
approvalStatistical
// 缩略
approvalStat
5.3.图片命名
图片使用 img,图标使用 icon
5.4.方法命名
can 判断是否可执行某个动作,函数返回一个布尔值。true:可执行;false:不可执行has 判断是否含有某个值, 函数返回一个布尔值。- true:含有此值;false:不含有此值is: 判断是否为某个值,函数返回一个布尔值。true:为某个值;false:不为某个值set: 设置某个值,无返回值、返回是否设置成功或者返回链式对象 load 加载某些数据,无返回值或者返回是否加载完成的结果
- 语义化英文命名,仅组件内部使用方法前加上_(下划线)区分,如下
// 公共方法的定义,可以提供外面使用
publicbFunction () {}
// 私有方法,下划线定义,仅供组件内使用。多单词,注意与系统名字冲突!
_privateFunction () {}
- 引入组件:首字母大写的驼峰法命名。推荐使用 ES6 的方式引入
import Article from'xxx'
import ArticleDetail from'xxx'
- 变量:使用驼峰式命名,优先使用
let、const、避免使用var
let userName = ref('luffy')
const userInfo = reactive({
name: 'luffy'
})
const Api = {
ITEMS_OFONE_TYPE = '***', // 获取事项分类
SOLUTION_LIST = '***',, // 获取事项列表
}
5.5.常用词
| 简写 | 说明 |
|---|
| get\set | 取值\给值 |
| add\remove | 增加\移除 |
| show\hide | 显示\隐藏 |
| view | 查看 |
| browse | 浏览 |
| edit | 修改 |
| save | 保存 |
| delete | 删除 |
| find | 查询 |
| undo | 撤销 |
| redo | 重做 |
| clean | 清除 |
| index | 索引 |
| observe | 观察 |
| send\receive | 发送\接收 |
| refresh\synchronize | 刷新\同步 |
| 数据类型/标签 | 简写后缀 |
|---|
| object | obj |
| array | arr |
| json | json |
| function | fn |
| message | msg |
| button | btn |
5.6.样式命名
class 命名以小写字母开头,小写字母、中划线和数字组成。不建议使用驼峰法命名 class 的属性。以下是一些常用到的 class 的名字:
Git 规范
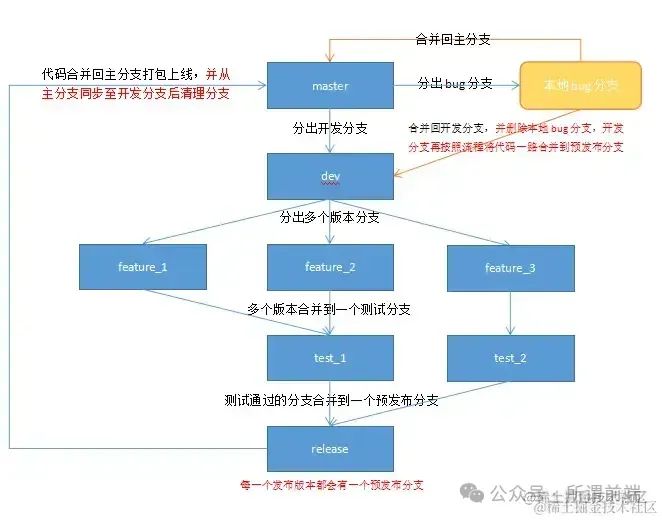
master 分支作为主干分支,及生产环境,多人协同开发时一定要按照分支规范去建立和提交分支,具体如下:
- master 分支:主干分支,与线上正式版本保持一致
- dev 分支:开发分支,始终与 master 分支保持一致
- test 分支:版本测试分支(多个,对应 feature)
6.1.分支关系

6.2.使用说明
- 多人在同一个分支上开发时,分支名称可按照版本号命名,注意记录版本号对应功能点;
- dev 分支可提交打印说明,注意打印说明格式,其他分支不可提交;
- 提交时尽量书写提交代码修改的地方或功能,不要提交无用信息。
该文章在 2024/3/21 15:54:48 编辑过