在日常开发中,我们经常需要处理表格数据,比如展示、编辑、分析等等。传统的 HTML 表格虽然能够满足基本需求,但操作起来比较繁琐,而且缺乏一些高级功能,例如数据绑定、数据验证、筛选、排序等。
今天开源君分享一个功能强大的 JavaScript 数据网格组件项目 - Handsontable。

项目简介
Handsontable 是一个开源的 JavaScript 数据表格组件,它拥有强大的功能和丰富的 API,用于操作表格数据、设置表格外观、响应用户交互等,可以帮助我们轻松构建功能完善的数据表格应用。


核心功能如下:
- 数据绑定:可以与各种数据源进行绑定,包括 JavaScript 数组、JSON 对象和数据库表。
- 数据验证:提供了多种数据验证规则,可以确保输入数据的准确性。
- 过滤和排序:支持对数据进行过滤和排序,方便用户快速查找所需信息。
- CRUD 操作:支持对数据进行创建、读取、更新和删除操作。
- 自定义单元格:支持自定义单元格的渲染和编辑方式,满足个性化需求。
目前在Github上面收获了19K star,全球很多大公司也都在使用这个项目。

性能特色
- 强大的数据处理能力:支持各种数据类型,包括数字、字符串、日期、时间、布尔值等,并提供丰富的 data manipulation API。
- 丰富的交互功能:支持单元格编辑、筛选、排序、拖拽、复制粘贴等操作,并提供各种自定义事件和回调函数。
- 灵活的定制性:支持自定义列头、行号、单元格格式、菜单等,并提供大量的插件扩展功能。
- 高性能:采用高效的渲染引擎和数据管理算法,可以流畅地处理大量数据。
- 跨浏览器兼容:支持所有主流浏览器,包括 Chrome、Firefox、Safari、Edge 和 IE。
开始安装使用
1、安装
使用包管理工具进行安装,npm, Yarn 或 NuGet都可以。
npm install handsontable
yarn add handsontable
PM> Install-Package Handsontable
使用CDN
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.css" />
2、创建容器
<div id="example"></div>
3、初始化实例
const container = document.querySelector('#example');
const hot = new Handsontable(container, {
data: [
['', 'Tesla', 'Volvo', 'Toyota', 'Ford'],
['2019', 10, 11, 12, 13],
['2020', 20, 11, 14, 13],
['2021', 30, 15, 12, 13]
],
rowHeaders: true,
colHeaders: true,
licenseKey: 'non-commercial-and-evaluation' // for non-commercial use only
});
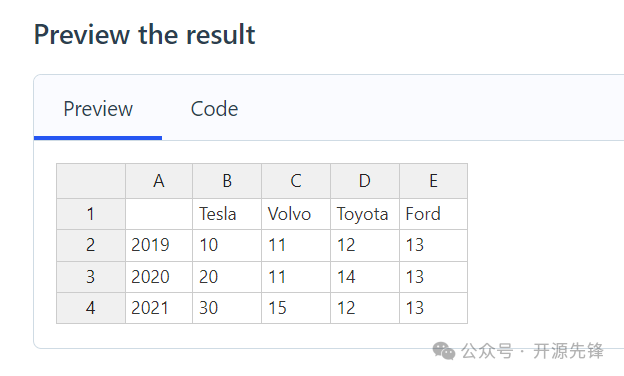
表格预览

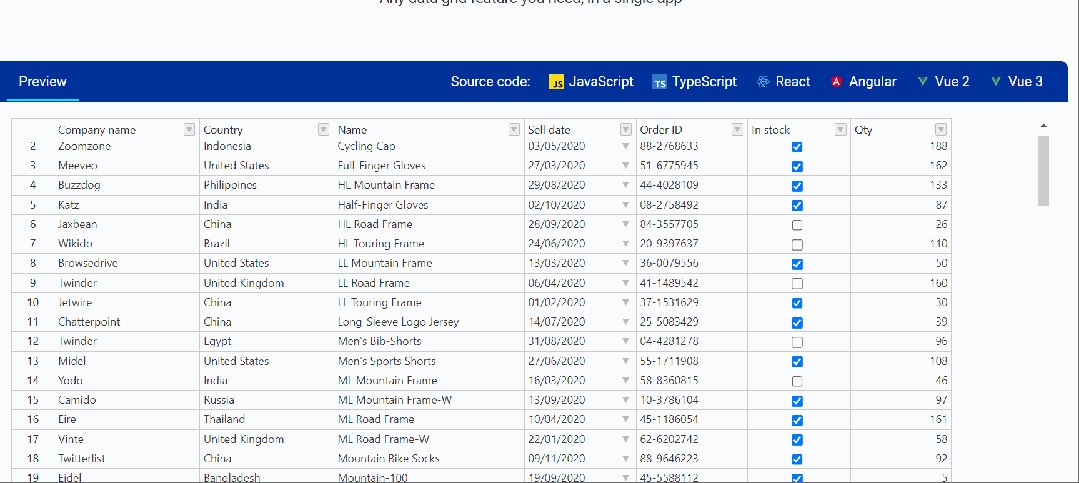
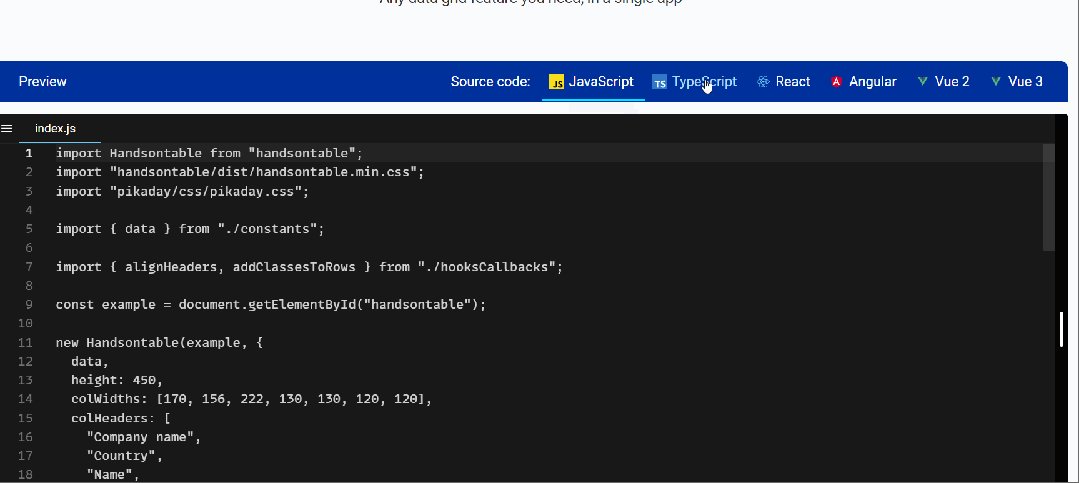
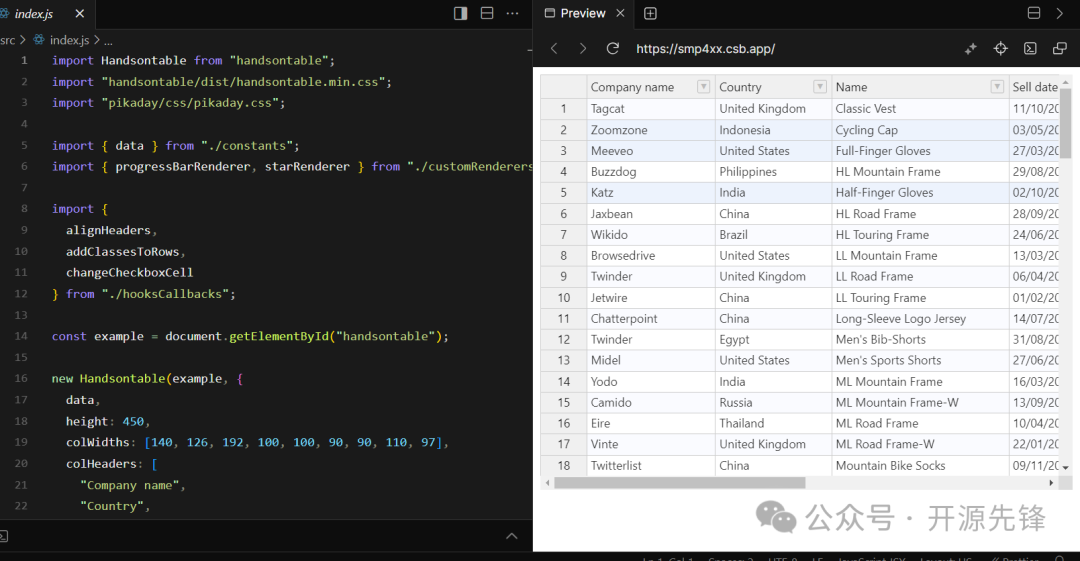
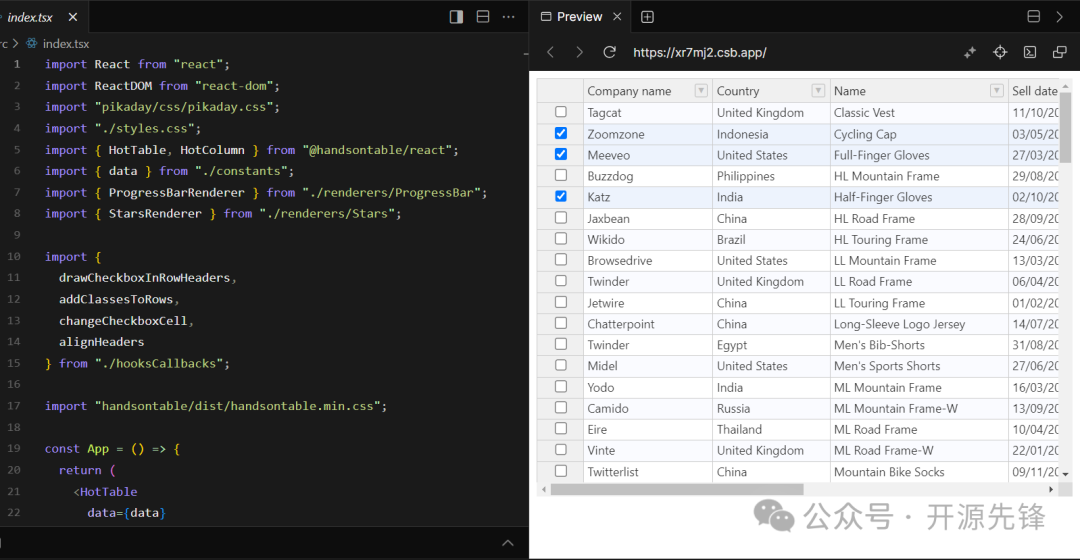
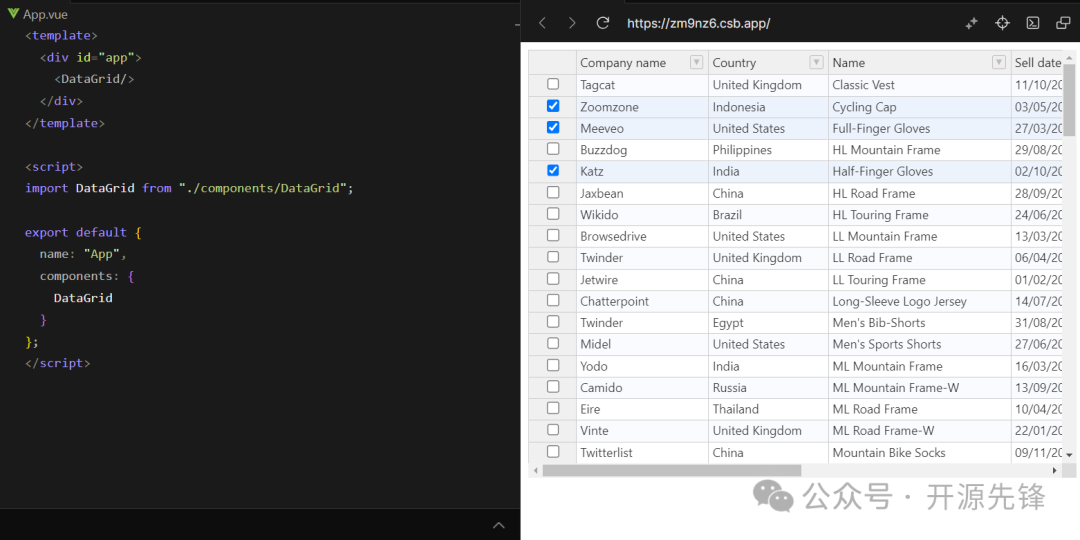
项目展示体验
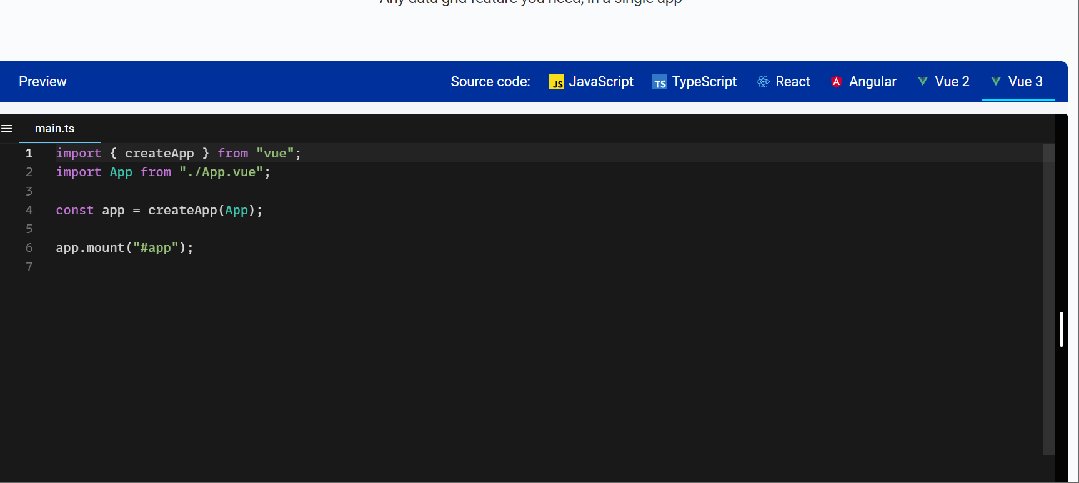
官方展示的demo样式,以及javascript、react、vue等的源代码。




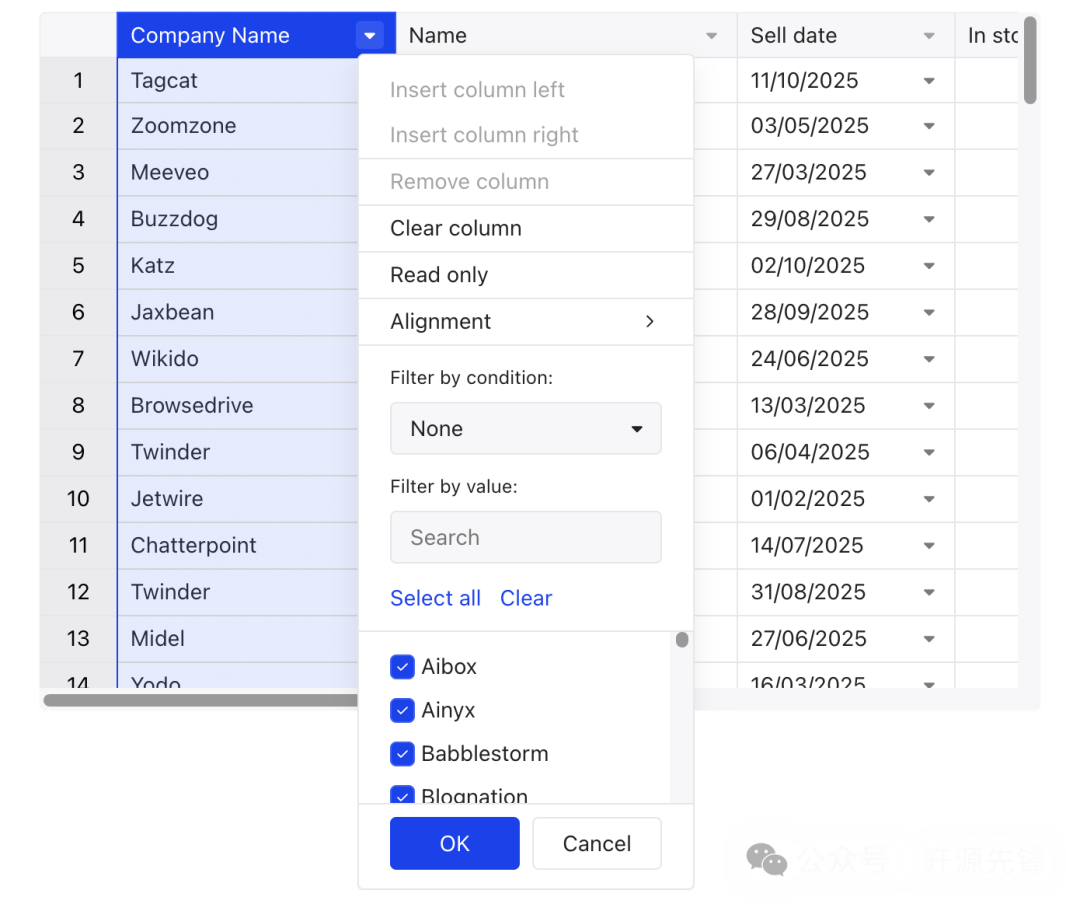
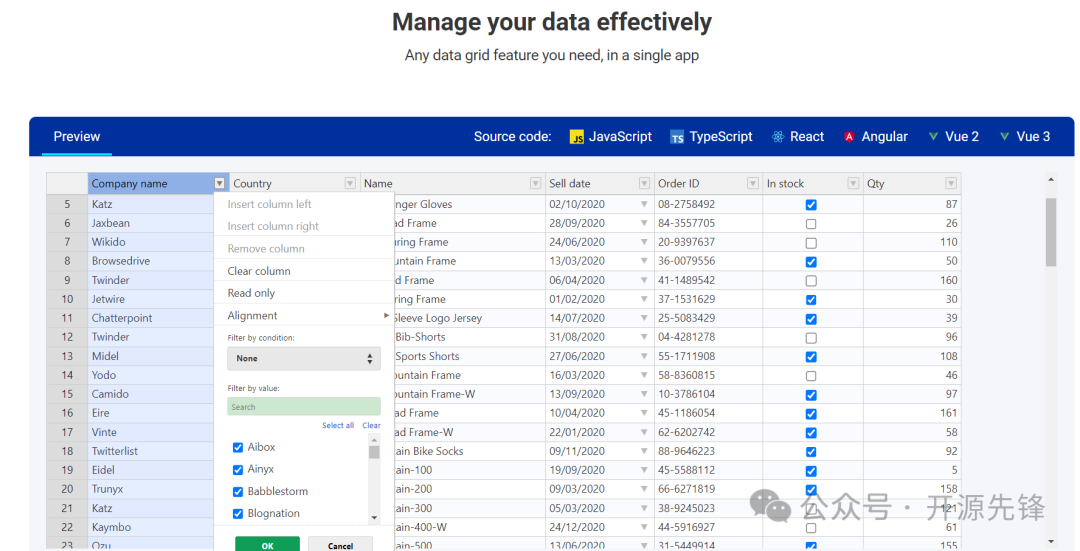
数据筛选

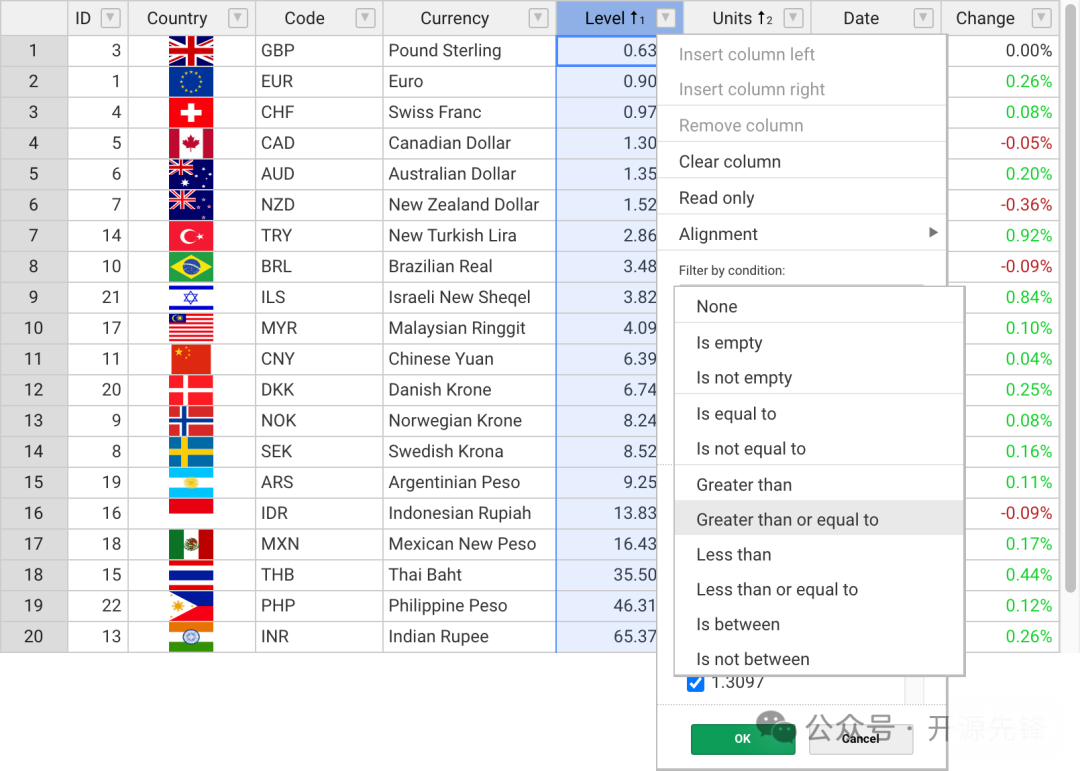
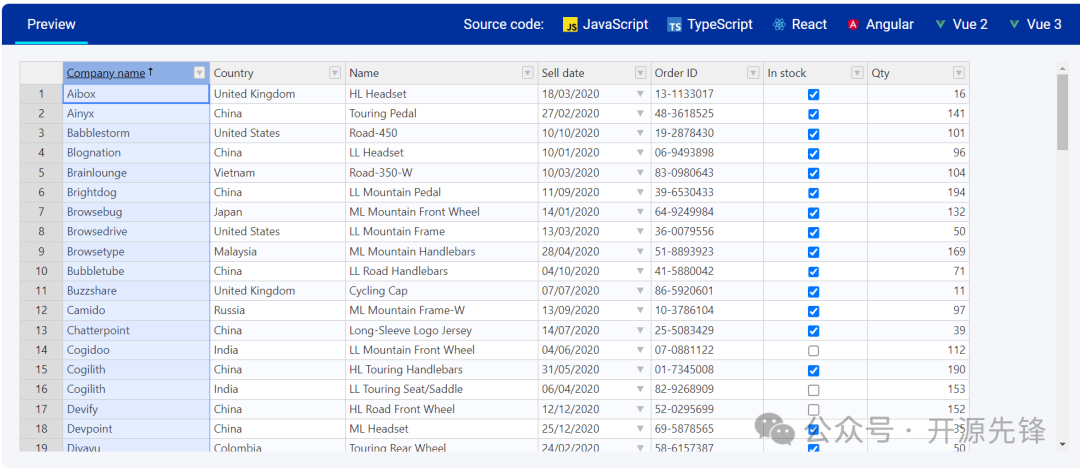
数据排序

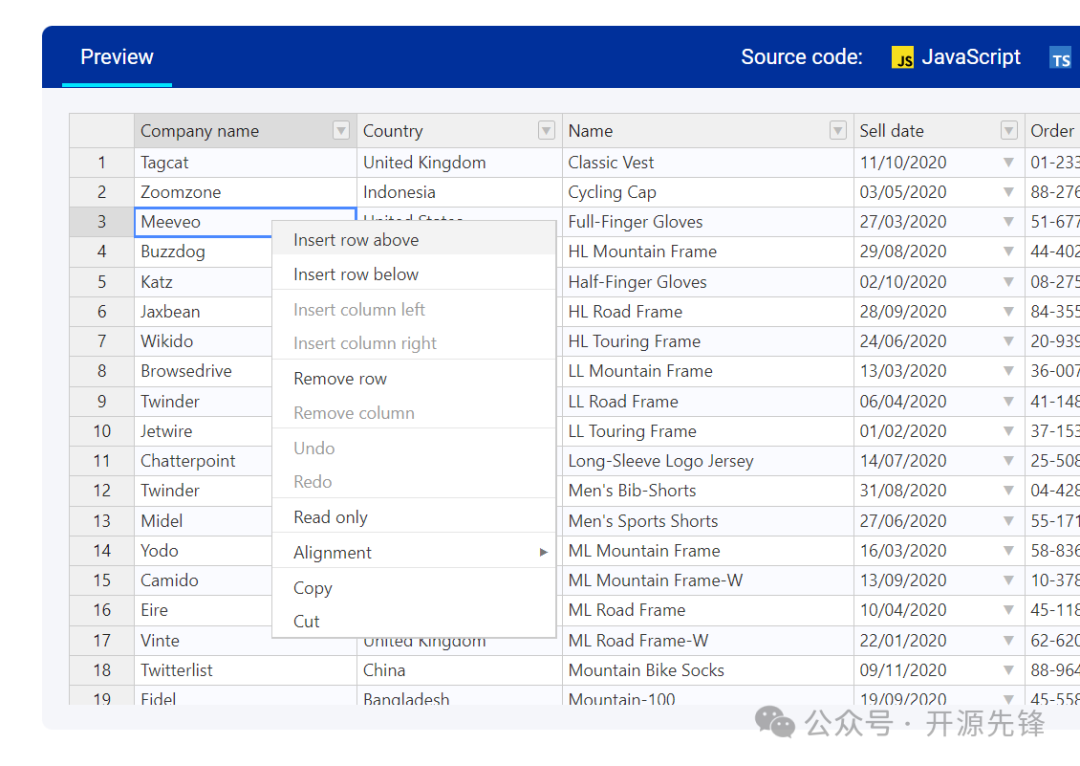
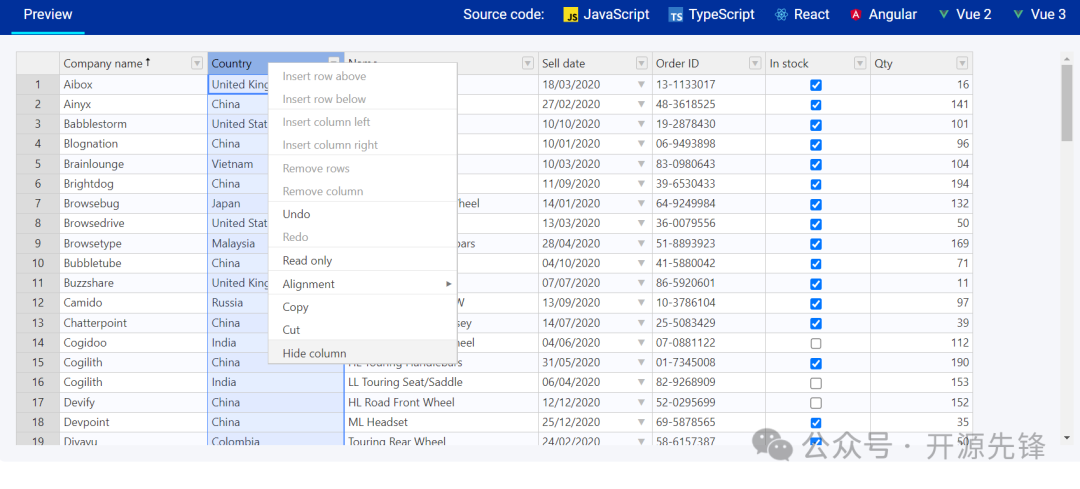
单元格编辑


Handsontable 是一款功能强大、易于使用且性能优异的开源数据表格组件,可以帮助开发者轻松地构建各种数据展示和编辑应用。如果你也需要在项目中处理表格数据,推荐试试 Handsontable这个项目。
更多项目功能细节,感兴趣的可以到项目地址进行查看:
项目地址:
https://github.com/handsontable/handsontable
阅读原文:原文链接
该文章在 2025/2/26 18:32:19 编辑过