某OA系统采用HTML5代码实现简单的签字确认存档
|
admin 2025年3月4日 22:40
本文热度 1591
2025年3月4日 22:40
本文热度 1591
|
本文我们讲解一个人事入职的小场景,该场景可以不用集成签章厂商,用于企业内部签字,签字完成后用于存档。
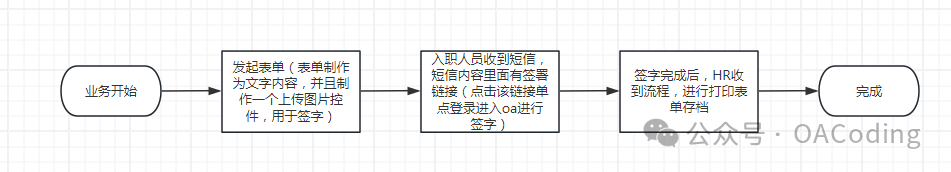
大致签字流程如下:

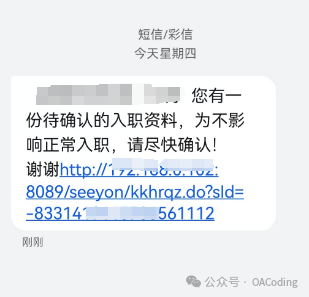
用户收到短信:

点击上面的链接,单点登录进入oa进行签署,如下:

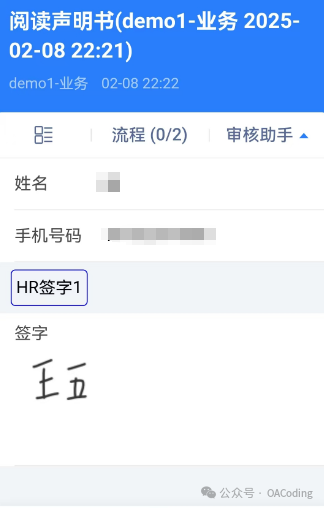
开发制作一个自定义按钮,点击按钮,进入到签署界面,签署界面如下:自定义按钮和自定义控件

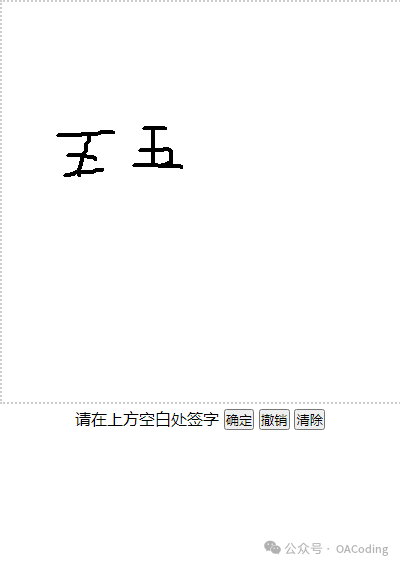
签署界面代码为H5的,如下:
<!DOCTYPE html><html class="no-js"><head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,user-scalable=no,viewport-fit=cover"> <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache" content="no-cache"> <meta http-equiv="Expires" content="0"> <meta charset="utf-8"> <title>签字</title> <style> * { margin: 0; padding: 0; } html, body { width: 100%; height: 100%; text-align: center; } canvas { max-width: 100%; border: 2px dotted #ccc; } </style></head><body> <script type="text/javascript" src="${path}/seeyon/apps_res/plugin/cqpjdyz/index.js"></script> <script> var sign = new Draw( { lineWidth: 10, width: 400, height: 400, strokeStyle: '#333333' } ); window.onload = function () { document.querySelector( '.ouput' ).onclick = function () { if(!confirm('此操作会把签名提交到OA,确定提交吗?')){ return false; } var img = new Image(); img.style.width = '200px'; img.src = sign.ouput(); img.onload = function () { document.body.appendChild( img ); } if(sign.state.undopath.length == 0){ alert("请先签字后,在提交!"); return false; }else{ document.querySelector( 'img' ) && document.querySelector( 'img' ).remove(); document.getElementById("imgcontent").value=img.src; document.getElementById("editForm").submit(); }
} document.querySelector( '.clear' ).onclick = function () { sign.clear(); } document.querySelector( '.undo' ).onclick = function () { if ( sign.state.undopath.length > 0 ) { sign.undo(); } else { alert( '还没有签名' ); } } } </script> <div class="buttons"> <font>请在上方空白处签字</font> <button type="button" class="btn btn-primary ouput">确定</button> <button type="button" class="btn btn-light undo">撤销</button> <button type="button" class="btn btn-light clear">清除</button> </div> <form id="editForm" name="editForm" method="post" action="kkhrqz.do?method=saveimg" > <input type="hidden" id="imgcontent" name="imgcontent" /> <input type="hidden" id="moduleId" name="moduleId" value="${moduleId }" /> </form></body></html
签署完成的其实就是一个图片章,然后把图片上传到oa的上传图片控件。
签署完成后,我们会把跳转到另外一个签署成功界面,可以返回查看签字页面
保存上传图片控件的代码如下:
FormBean formBean = formApi4Cap4.getForm(cs.getFormAppid());FormDataMasterBean formDataMasterBean = formApi4Cap4.findDataById(cs.getFormRecordid(), cs.getFormAppid(), null);formDataMasterBean.addFieldValue(fieldBean.getColumnName(),String.valueOf(subReference));formApi4Cap4.saveOrUpdateFormData(formDataMasterBean, formBean.getId(), true);
到此完成。
阅读原文:原文链接
该文章在 2025/3/5 10:27:36 编辑过