|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10859 今日文数:5263
|
|
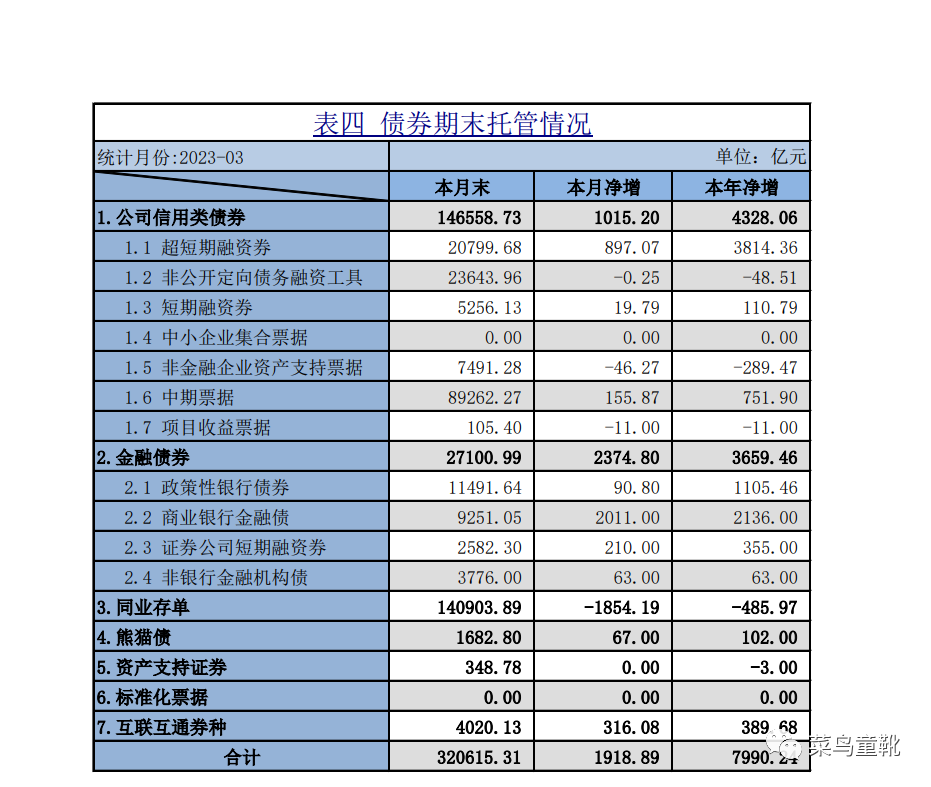
背景:从PDF文件中提取表格都是一个老大难的问题。无论你使用的是PyPDF2还是其他什么第三方库,提取出来的表格都会变成纯文本,效果并不好。公司之前有很多的研报pdf解析,都是通过买的第三方服务来解析的,偶然间发现python第三方库PyMuPDF1.23.8版本已经支持提取PDF中的表格了。还可以把表格转换为Pand...

|
|
从PDF表格中获取数据是一项痛苦的工作。不久前,一位开发者提供了一个名为Camelot的工具,使用三行代码就能从PDF文件中提取表格数据。PDF文件是一种非常常用的文件格式,通常用于正式的电子版文件。它能够很好的将不同的排版格式固定下来,形成版面清晰且美观的展示效果。然而,对于想要从PDF中提取信息的人们来说,PDF是...

|
|
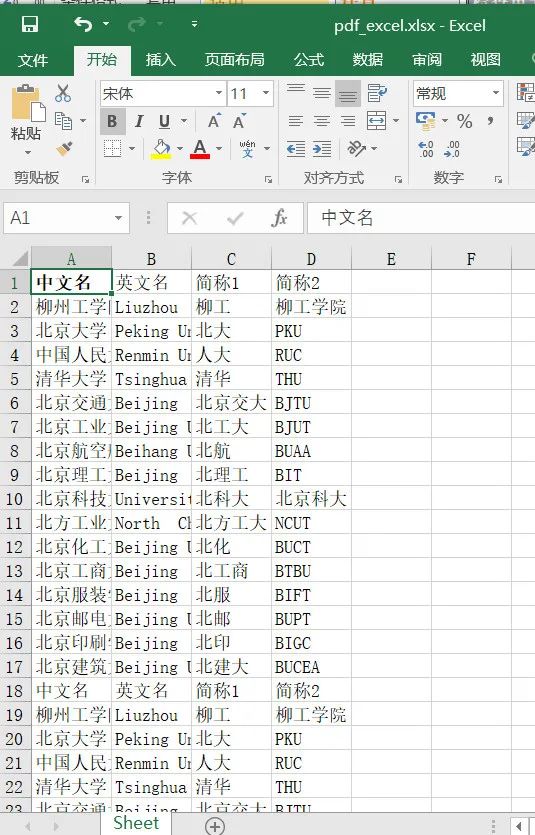
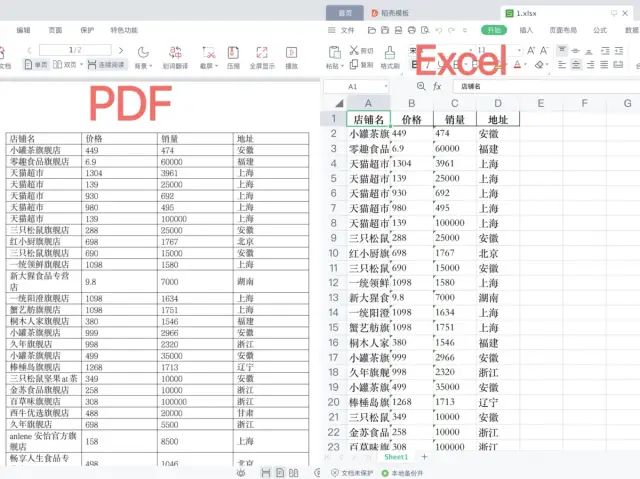
摘要:在数字化办公时代,文件格式转换和数据提取需求日益增多。面对PDF中复杂的表格数据,手动转换不仅耗时且易出错。本文将分享如何使用Python自动化办公技术,从PDF文件中一键提取Excel表格,提升工作效率,告别手动繁琐。PDF与Excel之间的转换难题数字化办公带来了便捷,也带来了挑战。以PDF和Excel为例,...
|
|
采用Aspose.PDFfor.NET来提取PDF表格,并使用EPPlus来生成Excel文件。下面是完整的实现步骤和代码。步骤概述创建项目:创建一个WindowsForms项目。安装必要的NuGet包:安装Aspose.PDF和EPPlus。设计界面:添加按钮和对话框控件。实现逻辑:编写代码处理PDF提取和Excel...
|
|
我们经常遇到一些发布的pdf文件,需要获取其中表格中的数据,比如如下的表格:提取数据有多种方法,我们采用最简单的python来实现。建立python项目,建立文件readpdf.py如下importtabula#检查本地的java环境是否正确tabula.environment_info()#jpype.startJV...

|
|
作品介绍作品名称:自动提取PDF表格数据并保存为Excel文件开发环境:PyCharm2023.3.4+python3.7用到的库:pdfplumber、pandas、logging(用于日志记录的一个强大工具)作品简介:该实例使用pdfplumber库来提取PDF文件中的表格数据,并使用pandas库将这些数据保存为...

|
|
*用Python将PDF中的表格提取为Excel/CSV,*支持文本型PDF和扫描件/图片型PDF(需OCR识别)。程序包含以下功能:1.自动检测PDF类型(文本or扫描件)2.提取表格数据并保存为Excel/CSV3.处理多页PDF4.命令行交互&图形界面(可选)1.安装依赖库运行前,先安装所需库:pipin...

|
|
pdfplumber操作pdf文件python开源库pdfplumber,可以较为方便地获取pdf的各种信息,包含pdf的基本信息(作者、创建时间、修改时间...)及表格、文本、图片等信息,基本可以满足较为简单的格式转换功能。一、pdfplumber安装及导入跟其他包一样,支持使用pip安装,安装命令:pipinsta...

|
|
作者:python与数据分析链接:https://www.jianshu.com/p/1e796605248e需求:想要提取PDF的数据,保存到Excel中。虽然是可以直接利用WPS将PDF文件输出成Excel,但这个功能是收费的,而且如果将大量PDF转Excel的时候,手动去输出是非常耗时的。我们可以利用Python...

|
|
作为财务、审计、数据分析的打工人,你是否经常遇到这样的场景:收到几十页的PDF报告,需要手动复制其中的表格到Excel,稍有不慎就错位乱码,加班到深夜……本文用5个真实案例+10段即用代码,教你用Python实现PDF表格全自动提取→清洗→导出Excel,从此告别复制粘贴!文末附完整工具包。一、PDF表格提取的三大痛点...
|
|
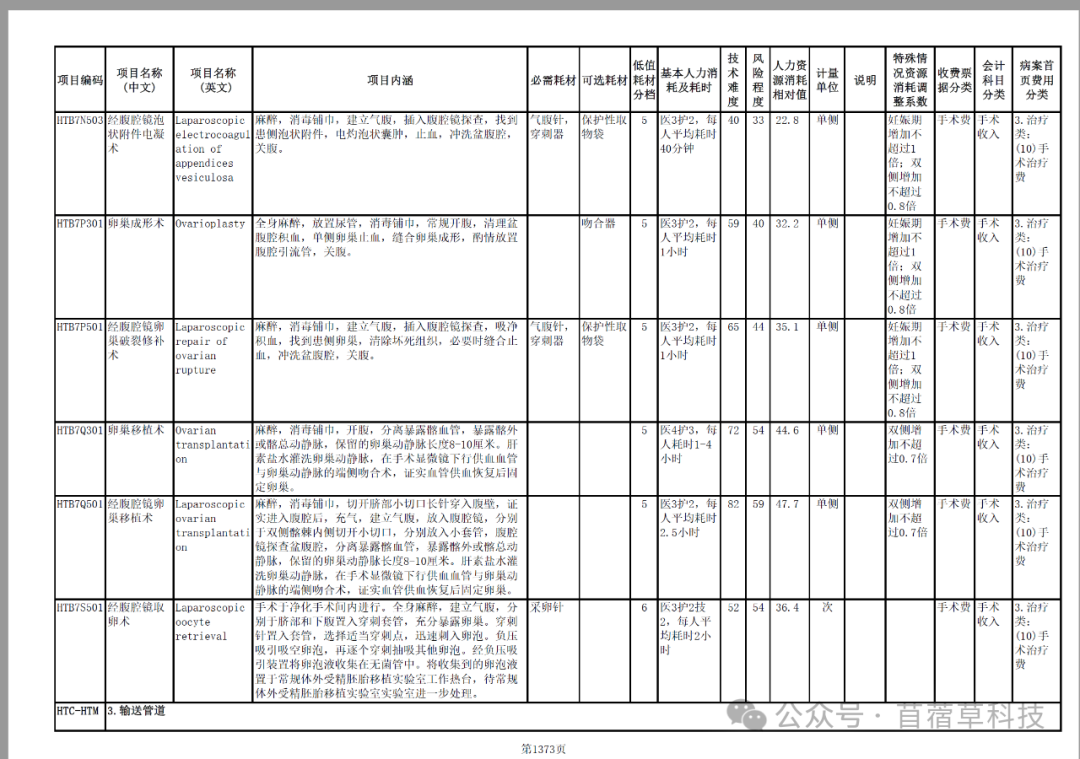
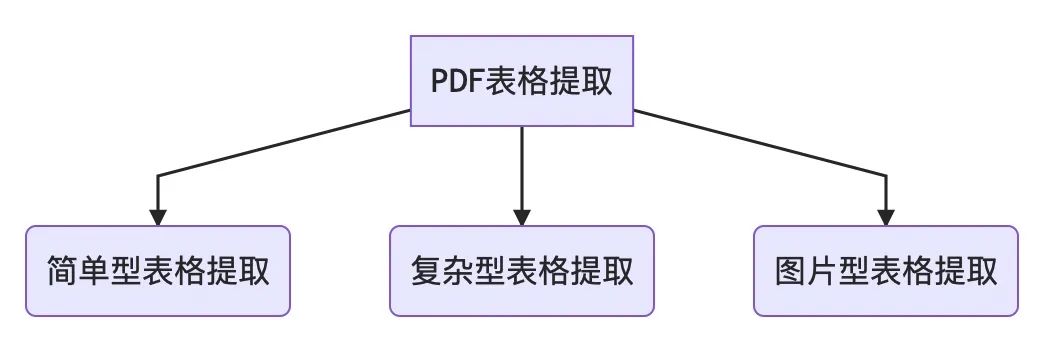
从PDF中提取信息是办公场景中经常需要用到的操作,也是经常有读者在后台问的一个操作。内容少的话我们可以手动复制粘贴,但如果需要批量提取就可以考虑使用Python,之前我也转载过相关文章,提到主要就是使用pdfplumber库,今天我们再次举例讲解。通常PDF里的表格分为图片型和文本型。文本型又分简单型和复杂型。本文就针...

|
|
导读VBA的核心问题在于它是一个被时代锁定的技术。微软早已明确表示不会对其做重大更新(最新的Office365中VBA依然存在且重要)。其设计理念、语法和功能都深深地刻着上世纪90年代的烙印。从cobol到C++,从shell到awk,从jsp到java,从vb到vba以及python,通过笔者亲测,相对而言只有vba...
|
|
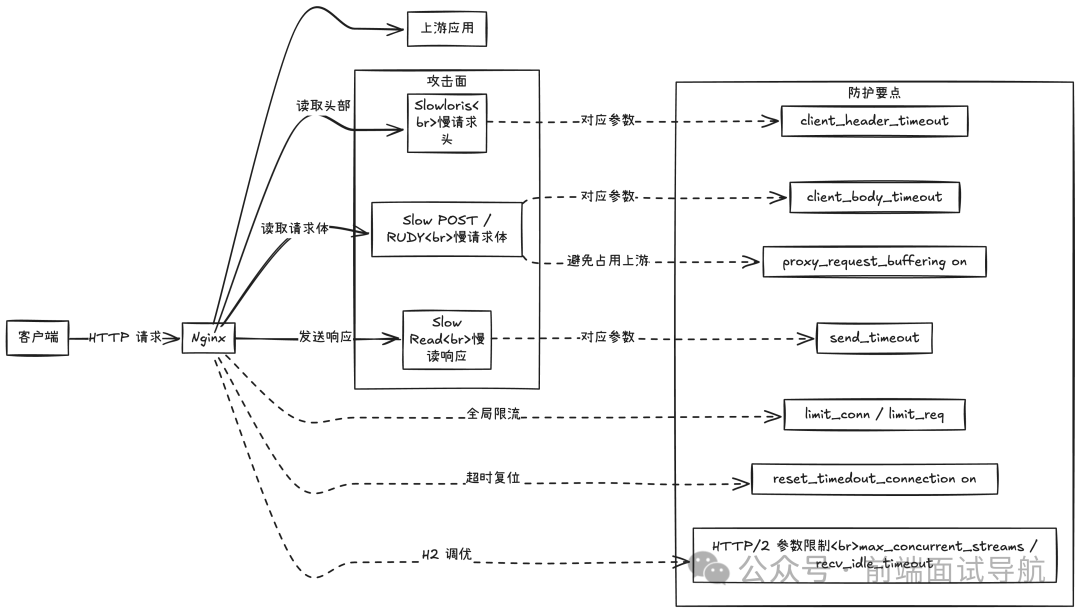
慢速攻击是一类用很少带宽就能长期占用服务器连接/资源的攻击方式。攻击者通过非常慢地发送请求头或请求体,或极慢地读取服务器响应,让每个连接都“挂着不结束”,从而耗尽Web服务器(或上游应用、数据库、代理)的并发与缓冲资源。典型类型主要有以下几个方面:Slowloris(慢请求头):客户端以极低速率分片发送HTTP头部,始...

|
|
在网站运维中,Nginx是一款高性能且灵活的Web服务器。如果你需要在一台服务器上同时运行多个网站,配置虚拟主机(ServerBlock)是必备技能。这篇文章将手把手教你在Linux系统中使用Nginx配置虚拟主机,条理清晰,通俗易懂。什么是Nginx虚拟主机?通俗来说,虚拟主机是一种技术,它允许你通过一台服务器(以...

|
|
安全、稳定、高性能的内网穿透工具,用Rust语言编写rathole,类似于frp和ngrok,可以让NAT后的设备上的服务通过具有公网IP的服务器暴露在公网上。项目地址:https://github.com/rathole-org/rathole程序下载:https://github.com/rathole-org/r...

|
|
如果你想在家轻松搭建多域名网站?管理SSL证书却不想花钱或学nginx的复杂语法?这款开源工具直接让你躺平!简单易用、界面好看,功能齐全的NginxProxyManager绝了,完全适合刚入门的小白,也能满足高级玩家的要求。立刻一起来看看这个不可错过的宝藏项目吧!NginxProxyManager是什么简单来说,Ng...

|
|
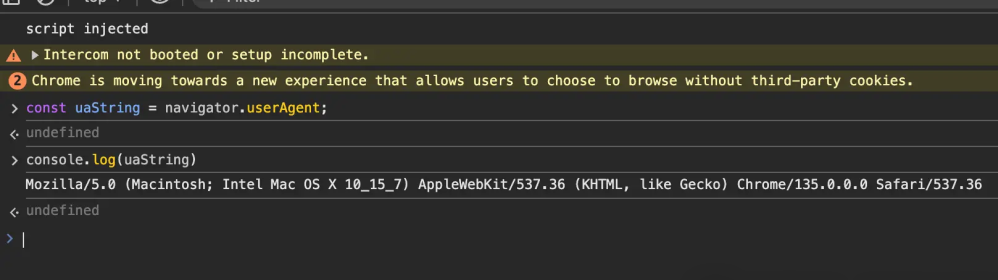
记录UserAgent信息可以帮助我们了解用户使用的设备和浏览器,从而优化页面兼容性和用户体验。同时,它对用户行为分析和统计也很重要,能指导产品决策。最后,在某些场景下,它还能用于安全审计或识别异常请求。🧭一、什么是UserAgent(用户代理)?UserAgent(简称UA)是客户端发送给服务器的一段字符串,用于标...

|
|
在我们的日常开发过程中,我们会经常接触到一些文件上传的事情,其中在前端这边识别识别文件类型的是非常常见的功能,例如来限制文件上传的类型,接下来我们来了解一下最常见的几种方式。通过文件扩展名判断类型最简单快捷的方法就是hiyaJavaScript获取文件名的扩展名,对比扩展名来判断文件类型,如下代码所示:<!DOCTYP...

|
|
ASP物料代码验证函数判断ERP系统的物料代码中只允许存在:“数字0-9、字母a-z和A-Z、三个字符._-”,除此之外,不允许使用任何其他字符的asp函数。下面是一个完整的ASP页面,包含物料代码验证函数以及一个简单的测试界面:<!DOCTYPEhtml><html><head><title>ERP物料代码验证</t...
|
|
在JavaScript开发中,字符串处理是我们每天都要面对的任务。无论是用户输入验证、数据格式化还是动态内容生成,都离不开字符串操作。本文全面梳理JavaScript中字符串的各种操作方法,轻松应对各种字符串处理需求。一、字符串创建与基本操作1.创建字符串//字面量方式letstr1=HelloWorld;letstr...
|
|
有开发者发现在PostgreSQL中使用Unicode编码时,遇到一个令人哭笑不得的问题:执行SELECTnameFROMtbl_nameWHEREname=赤羽根时,返回结果中竟然包含了一条本不应匹配的“赤羽石”记录!😮而改用LIKE操作符后,结果却正确了,但效率较低。这个问题可能源于Unicode编码的特殊性或是...
|
|
PostgreSQL社区曾为是否允许禁用ALTERSYSTEM命令爆发过一场有趣的讨论。ALTERSYSTEM用于调整PostgreSQL配置且持久化到postgresql.auto.conf。有人提议增加一个选项来禁用此命令,初衷是好在Kubernetes等声明式配置环境中维持配置一致性,避免数据库内部更改导致配置漂...
|
|
PostgreSQL中有一个有趣的特性:创建表时会自动生成一个同名的复合类型。有用户尝试创建了一张名为abcd的表,然后居然可以用abcd作为另一个表的字段类型:CREATETABLEabcde(abcdabcd)!更“好玩”的是,当你尝试删除原始表abcd时,PostgreSQL会提示有对象依赖这个类型,除非使用CA...
|
|
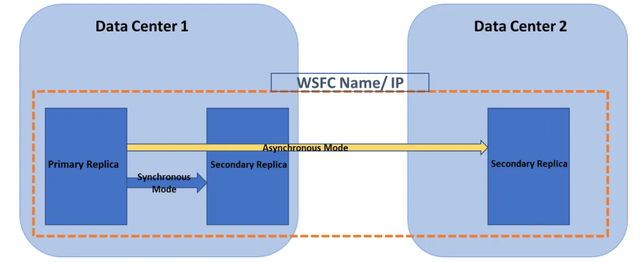
下面这张图说明了SQLServerAlwaysOn可用性群组(AOAG)在高可用性(HA–HighAvailability)与灾害复原(DR–DisasterRecovery)的使用。通常而言,HAnodes会设在同一个datacenter,由于在同一个subnet里,网络的延迟latency比较低,所以通常采用同步的...

|
|
1=1这个骚操作,其实就是个小技巧,绝对是菜鸟写SQL+时用过的东西,但别小瞧它,高手也爱用。先来个简单点的解释:1=1是个永远为真的条件,你写在SOL的WHERE后面就是为了方便你拼接条件用的。想象一下你写SQL,查询条件经常会有很多分支逻辑,搞不好一堆“ifelse`逻辑等着你。你如果不加点骚操作,后面的SQL拼接...
|